「あれ?この図の内容、妙に頭に入ってこないな」そう思ったことはありませんか?
絵や図を見たときに、なんかスッと頭に入ってこないとき。そんなときは「ストループ効果」が発生している可能性あります。
ストループ効果とは、「文字の意味」と「文字の色」といった組み合わせが矛盾していると、理解に時間がかかってしまう現象です。
読み手に負担を与えるデザインは、言うまでもなく悪手です。
デザインの素養があるデザイナーさんは必ず意識していると思いますが、そうでない人が素人仕事をすると、おかしな表現をしてしまいがちです。
広告だけでなく、提案資料や商品ポップでも同じことが言えます。非デザイナーほど間違えを犯しやすいので、必ずおさえておきましょう!
ストループ効果とは?

ストループ効果(Stroop effect)とは…
同時に見た2つの情報が干渉しあって、理解するのに時間がかかってしまう現象です。
別名では「ストループ干渉」とも呼ばれます。
百聞は一見にしかず。
次の文字を見てみてください。

「あか」と読んではみたものの、色が青なので、「あれ、ホントに『あか』で良かったかな?」と少し考えてしまいますね。
2つの情報が相反しているので、脳内の情報処理に時間がかかってしまっている状態です。これが、ストループ効果です。
代表的なストループ効果は、「文字の意味」と「文字の色」が矛盾している場合ですが、それ以外の組み合わせでも発生します。(後ほど解説します)
ストループ効果の実験例

①ストループ効果の実験例
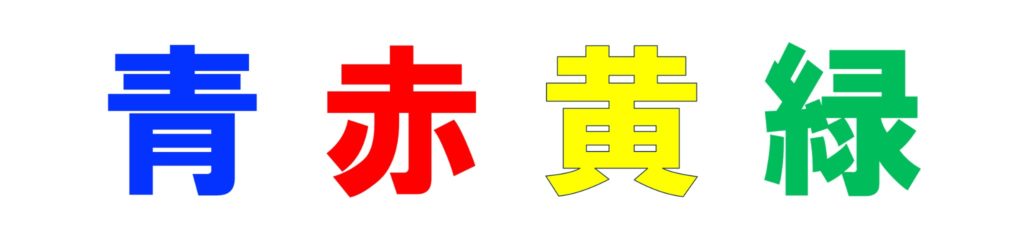
次の「文字」を順番に、声に出して読んでみてください。

問題なく、スラスラ読めたと思います。
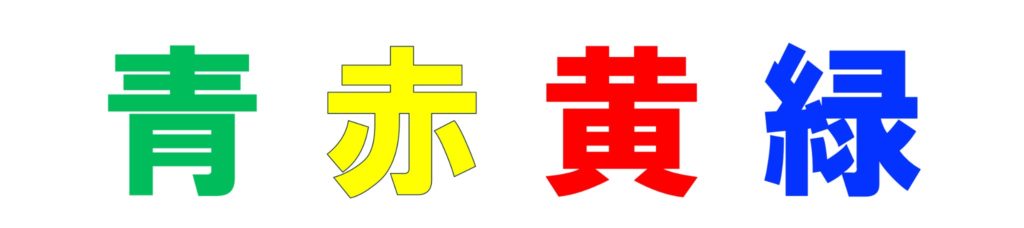
では次の場合はいかがでしょうか?

だいぶ読みづらかったと思います。文字の「意味」と「色」の組み合わせが正しい場合と比べて、どれくらい時間がかかったでしょうか?
これが典型的なストループ効果です。
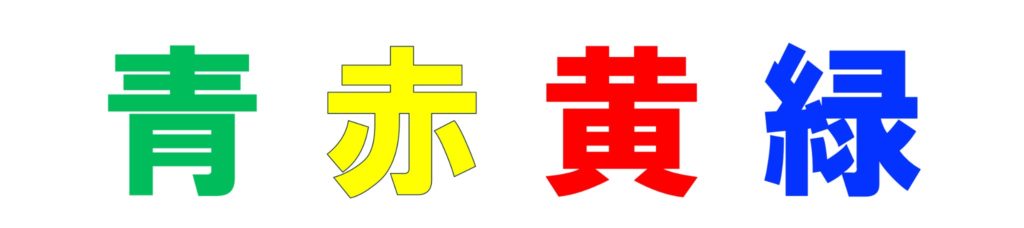
②逆ストループ効果の実験例
次の文字の「色」を順番に声に出してみてください。

上記の問題よりさらにやりづらかった人が多いと思います。
このように、文字ではない方の情報を認知するのに時間がかかる現象は、「逆ストループ効果」と呼ばれます。
③色だけじゃないストループ効果の実験例
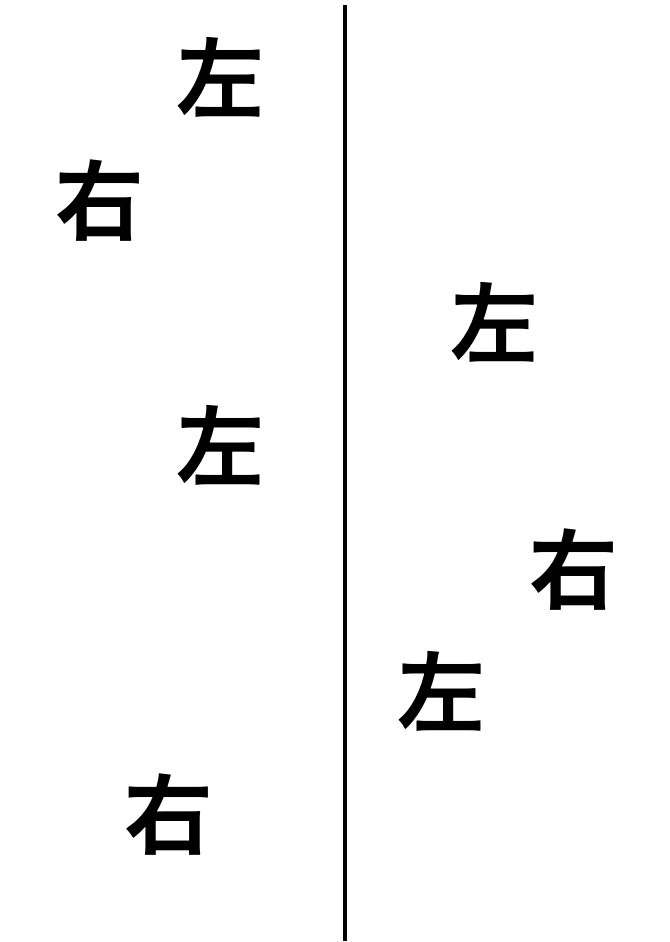
今度は毛色の違う実験です。次の表を見てみてください。
文字を上から見ていき、文字が真ん中の線より「左にあるのか」「右にあるのか」を答えていってください。

この問題も、同様にやりづらかったと思います。
文字の色だけではなく、位置などでもストループ効果が発現することがわかります。
ストループ効果の日常例

ストループ効果の日常例:トイレ
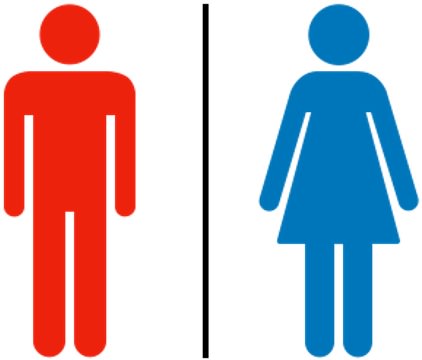
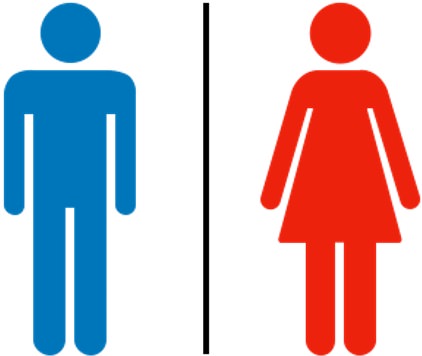
トイレのピクトグラムは万国共通です。さて次のようなトイレをみたらどう感じるでしょうか?

違和感ありますよね。色が逆です。
正しいピクトグラムは次の通りです。

このように、色とピクトグラムやアイコンの意味が異なると、見た人は混乱してしまいます。どっちに入れば良いのかわからなくなってしまいますね。
ちなみに男性は黒か青、女性は赤としているのは、万国共通ではないようです。色弱の人を配慮して、色分けはしない国もあるようです。
ストループ効果の日常例:ボタン配置
ストループ効果は、色以外でも発生します。例を見ていきましょう。
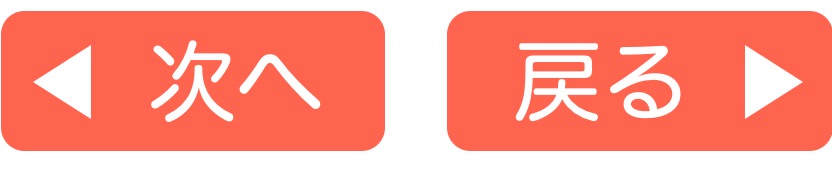
スマホやPCで、次のようなボタンを見たらどう思うでしょうか?

「左が戻る」「右が進む」が一般的な認識なので、ボタンを押すのを躊躇してしまいます。このようなボタン配置は不親切と言えるでしょう。
ストループ効果の日常例:キャッチコピー
新刊の小説に次のような見出しがついていたら、どう感じるでしょうか?

「サスペンスと書いてあるけど、子供向けのライトな本なのかしら?」こんな風に、小説の中身を理解するのに時間がかかってしまいます。
フォントも文字の意味を伝える要素の1つです。文字とフォントの調子がずれていれば、混乱をきたしてしまいます。
ストループ効果のビジネス活用方法

見出しはストループ効果をビジネスで活用する方法ですが、実際には「ストループ効果に陥らないようしましょう」ということです。
広告のクリエイティブは、文章と画像で構成されていることが多いです。
文章と画像が直感的に相容れないと、ストループ効果が起きてしまいます。消費者は混乱をきたして、その広告の良さを理解するのに時間がかかってしまいます。
例えば次の広告を見てみましょう。(内容はテキトーです)

キレイな背景ですが、すっきり爽快なイメージは感じませんね。この広告が伝えたい「すっきり爽快なジュース」を理解するまでに時間がかかってしまいます。

先ほどとは変わり、すっきり爽快な背景になりました。でもこの文字のフォントでは、すっきり爽快なジュースにイメージがスッと入ってこないですね。

涼しげなイメージを伝えるフォントにすると、随分すっきり爽快感が伝わりようになりました。(わたしはデザイナーではないので、実際にはツッコミどころあると思いますが)
伝えたかったのは、ストループ効果を起こさないように、「クリエイティブ内のイメージを統一させましょう」ということです。
ちなみに広告だけではなく、提案資料でも同じことが言えます。
広告のクリエイティブは通常デザイナーさんが作るので、間違えは犯さないと思います。提案資料はノンデザイナーが作るケースが多いので、要注意です。
まとめ

今回は心理学より「ストループ効果」を紹介しました。
ストループ効果とは?
- 同時に見た2つの情報が干渉しあって、理解するのに時間がかかってしまう現象
- 典型的なのは「文字の意味」と「文字の色」に矛盾がある場合だが、それ以外の組み合わせでも起きる
- ストループ効果が起きないよう、矛盾しないデザインを心がけよう
広告クリエイティブのデザインやUIデザインにとっては重要な問題なので、デザイナーは必ず意識していると思います。
問題になるのは、デザインの素養が乏しい人が、PowerPointなどで資料を作るときです。
謎の画像を差し込んだり、よくわからない文字の装飾をしたりと、絶望的なセンスを見せつけることが多々あります。
「あれ?この資料のイメージ、なんかスッと入ってこないなぁ」と思ったら、ストループ効果が発現している可能性大!
ストループ効果を理解して、避けるように心がけましょう。
社会人の学びに「この2つ」は絶対外せない!
あらゆる教材の中で、コスパ最強なのが書籍。内容はセミナーやコンサルと遜色ないレベルなのに、なぜか1冊1,000円ほどしかかりません。
それでも数を読もうとすると、チリも積もればで結構な出費に。ハイペースで読んでいくなら、月1万円以上は覚悟しなければなりません…。
しかし現代はありがたいことに、月額で本読み放題のサービスがあります!
外せない❶ Kindle Unlimited

Amazonの電子書籍の読み放題サービス「Kindle Unlimited(キンドルアンリミテッド)」は、月額980円。本1冊分の値段で約200万冊が読み放題になります。
新刊のビジネス書が早々に読み放題になっていることも珍しくありません。個人的には、ラインナップはかなり充実していると思います。
外せない❷ Audible

こちらもAmazonの「Audible(オーディブル)」は、耳で本を聴くサービスです。月額1,500円で約12万冊が聴き放題になります。
Audibleの最大のメリットは、手が塞がっていても耳で聴けること。通勤中や家事をしながら、子供を寝かしつけながらでも学習できます。
冊数はKindle Unlimitedより少ないものの、Kindle Unlimitedにはない良書が聴き放題になっていることも多い。有料の本もありますが、無料の本だけでも十分聴き倒せます。
ちなみにわたしは両方契約しています。シーンで使い分けているのと、両者の蔵書ラインナップが被っていないためです。
どちらも30日間は無料なので、万が一読みたい本がなかった場合は解約してください(30日以内であれば、仮に何冊読んでいても無料です)。
そして読書は、早く始めた人が圧倒的に有利。本は読めば読むほど、複利のように雪だるま式に知識が蓄積されていくからです。
ガンガン読んで、ガンガン知識をつけて周りに差をつけましょう!
とりあえず両方試してみて、それぞれのラインナップをチェックするのがオススメです!